








[정보접근성 바로 알기] 누구에게나 쉬운 정보, 함께 만들어요!
1) 정보접근성 알아보기
정보는 누구나 누릴 수 있어야 해요! 우리에겐 익숙한 정보도 누군가에겐 어렵고 멀게 느껴질 수 있어요. 장애가 있어도 나이가 많아도 모두가 편하게 볼 수 있어야 ‘진짜 정보’가 됩니다!
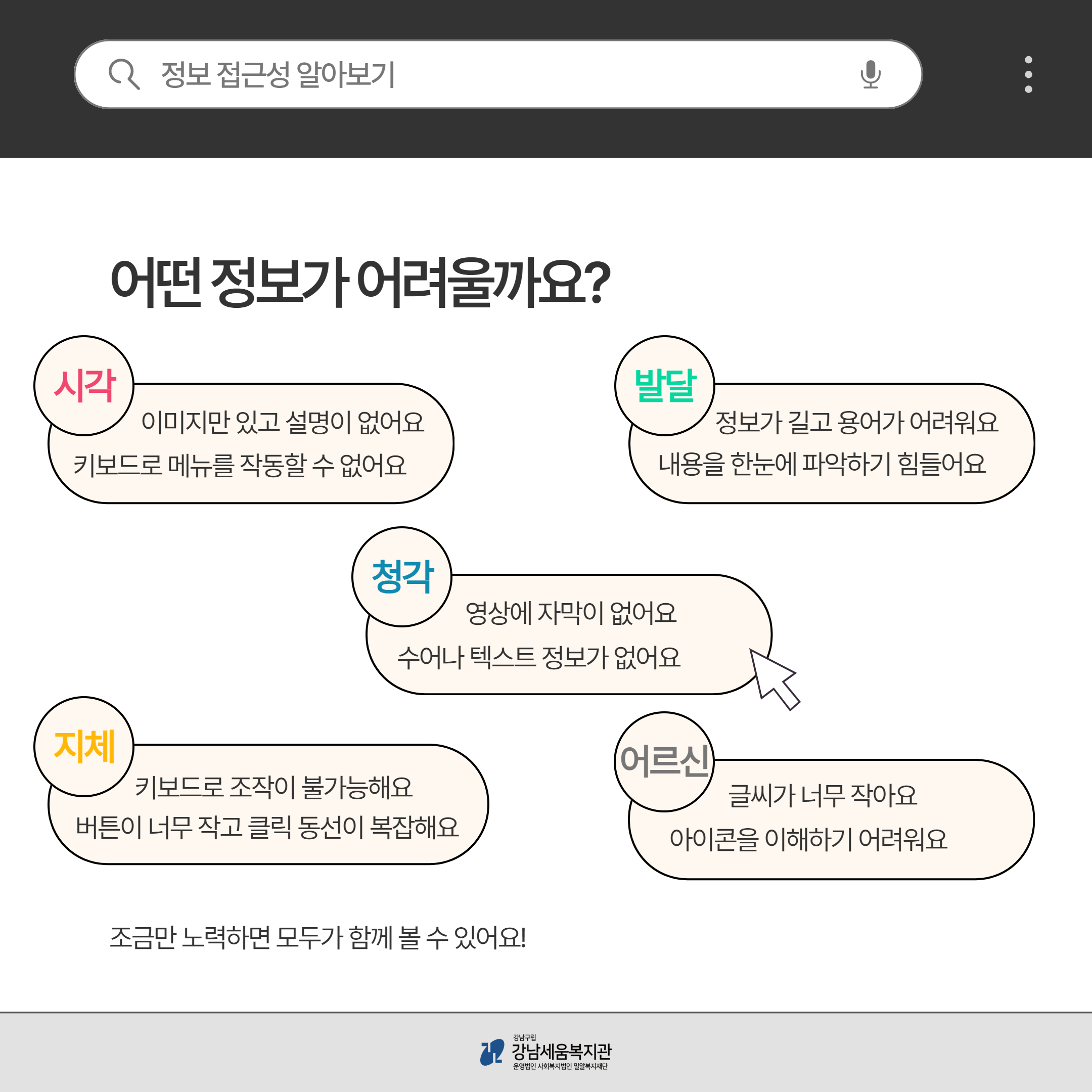
2) 어떤 정보가 어려울까요?
- 시각장애: 이미지만 있고 설명이 없어요. 키보드로 메뉴를 작동할 수 없어요.
- 청각장애: 영상에 자막이 없어요. 수어나 텍스트 정보가 없어요.
- 지체장애: 키보드로 조작이 불가능해요. 버튼이 너무 작고 클릭 동선이 복잡해요.
- 발달장애: 정보가 길고 용어가 어려워요. 내용을 한눈에 파악하기 힘들어요.
- 어르신: 글씨가 너무 작아요. 아이콘을 이해하기 어려워요.
3) 누구에게나 쉬운 정보로 바꾸기
① 시각장애 정보 접근성 높이기
- 이미지에는 대체 택스트(ALT) 제공하기
- 스크린리더가 읽을 수 있는 HTML 구조 유지하기
- 색상 외에도 텍스트, 기호 등으로 정보 구분하기
- 키보드만으로 조작 가능한 웹사이트 구성하기
- 보이스아이 코드 삽입하기
② 청각장애 정보 접근성 높이기
- 영상에 자막 필수 제공하기(정확한 문장, 효과음 포함)
- 가능하면 수어 통역 추가하기
- 음성 콘텐츠 스크립트 또는 요약 텍스트 제공하기
- 전화대신 문자, 카카오채널 등 대안 소통채널 마련하기
③ 지체장애 정보 접근성 높이기
- 키보드만으로 조작 가능한 웹페이지 구축하기
- 클릭 버튼을 충분히 크게, 넓은 간격 확보하기
- 자동 슬라이드, 시간 제한 동작 최소화하기
- 음성명령, 보조기기 등 연동 최적화하기
④ 발달장애 정보 접근성 높이기
- 쉬운 글쓰기(짧은 문장, 쉬운 단어) 사용하기
- 아이콘, 그림, 색상 등 시각적 보조요소 활용하기
- 한 페이지에 한 가지의 정보만 전달하기
- 복잡한 개념은 부연설명 달아주기
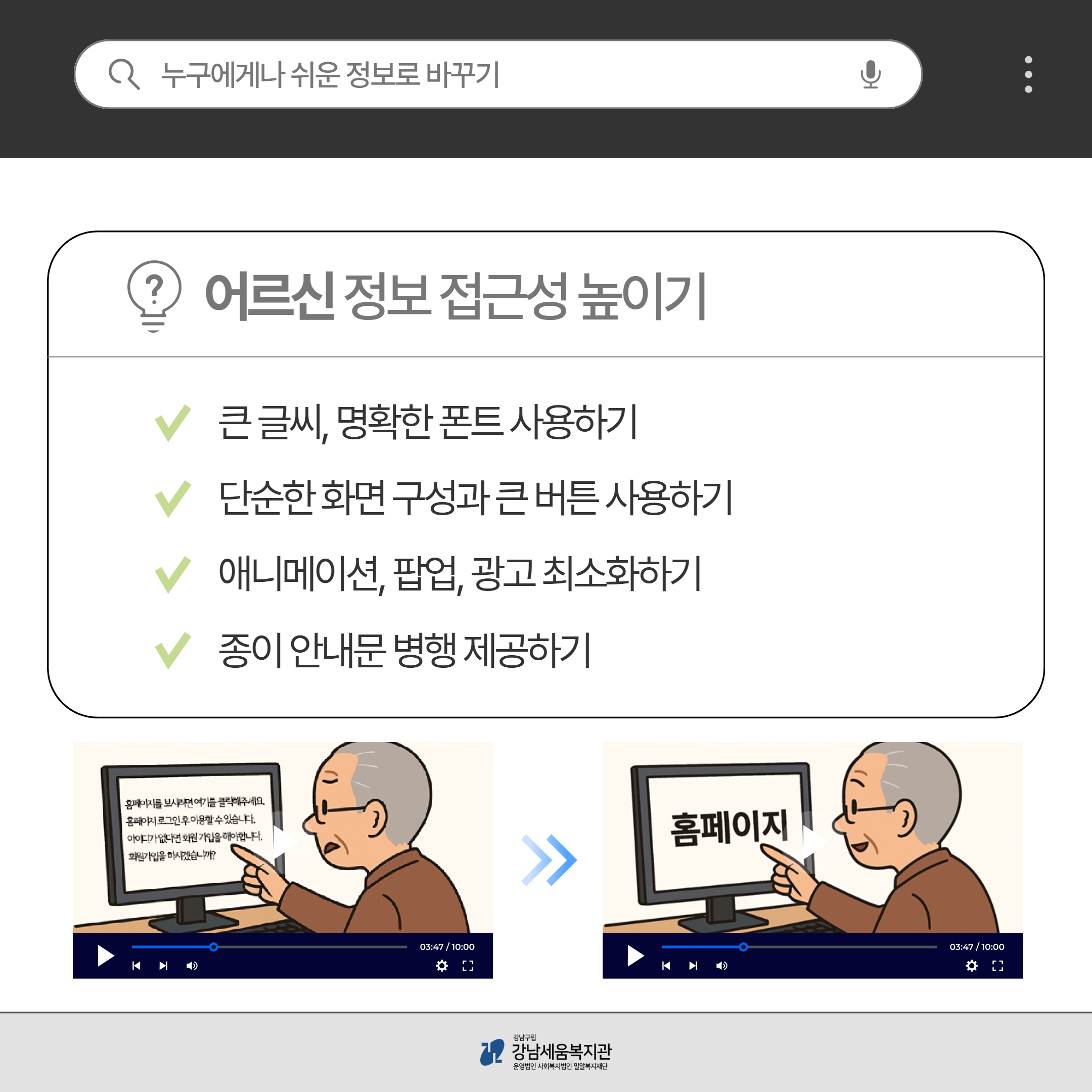
⑤ 어르신 정보 접근성 높이기
- 큰 글씨, 명확한 폰트 사용하기
- 단순한 화면구성과 큰 버튼 사용하기
- 애니메이션, 팝업, 광고 최소화하기
- 종이 안내문 병행 제공하기
정보는 함께 나눌수록 더 유익해집니다. 지금 우리 주변의 정보부터 함께 살펴봐요!
* 해당 카드뉴스에 삽입된 그림 일부는 챗GPT를 사용하여 제작되었습니다.










![[정보전달] 누구에게나 쉬운 정보, 함께 만들어요! 전자점자뷰어보기](/assets/images/common/braille_btn.png)
![[정보전달] 누구에게나 쉬운 정보, 함께 만들어요! 전자점자다운로드](/assets/images/common/braille_btn_down.png)